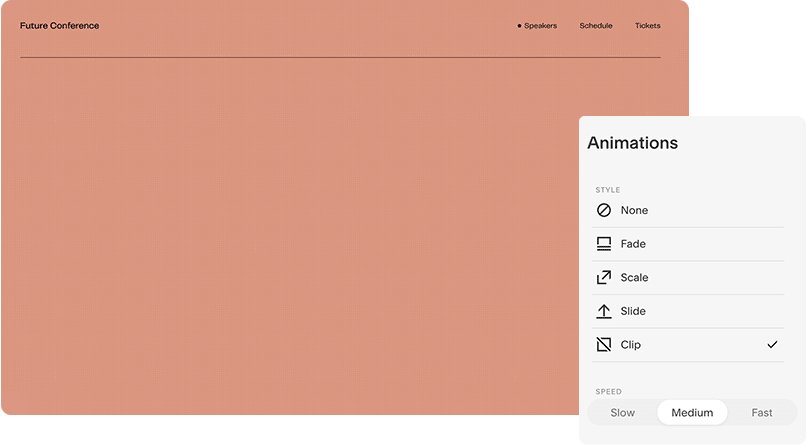
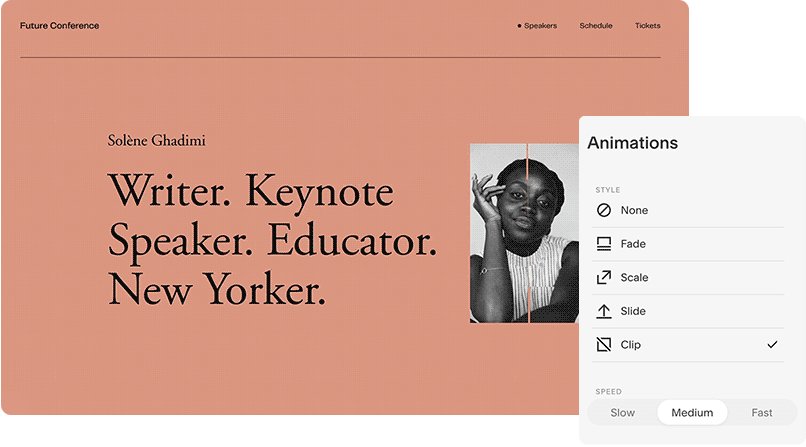
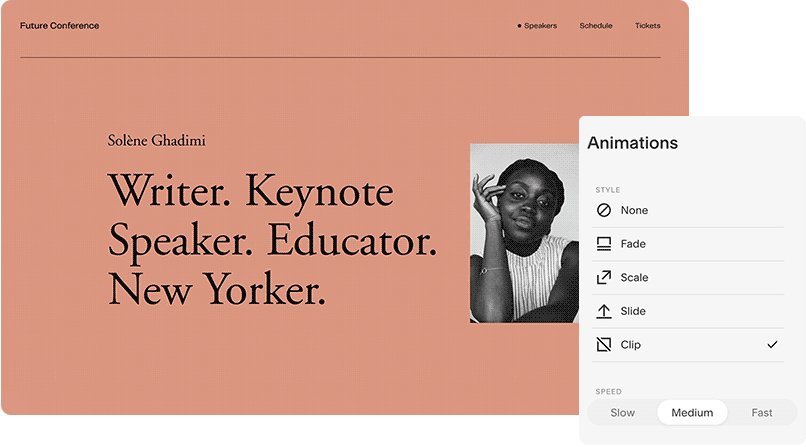
By nature, these initial starting points covered common use cases, but by focusing on what types of information different user groups needed, we came up with a wide range of expressibility features that allowed for even more creative expression in the way they went around to display information.
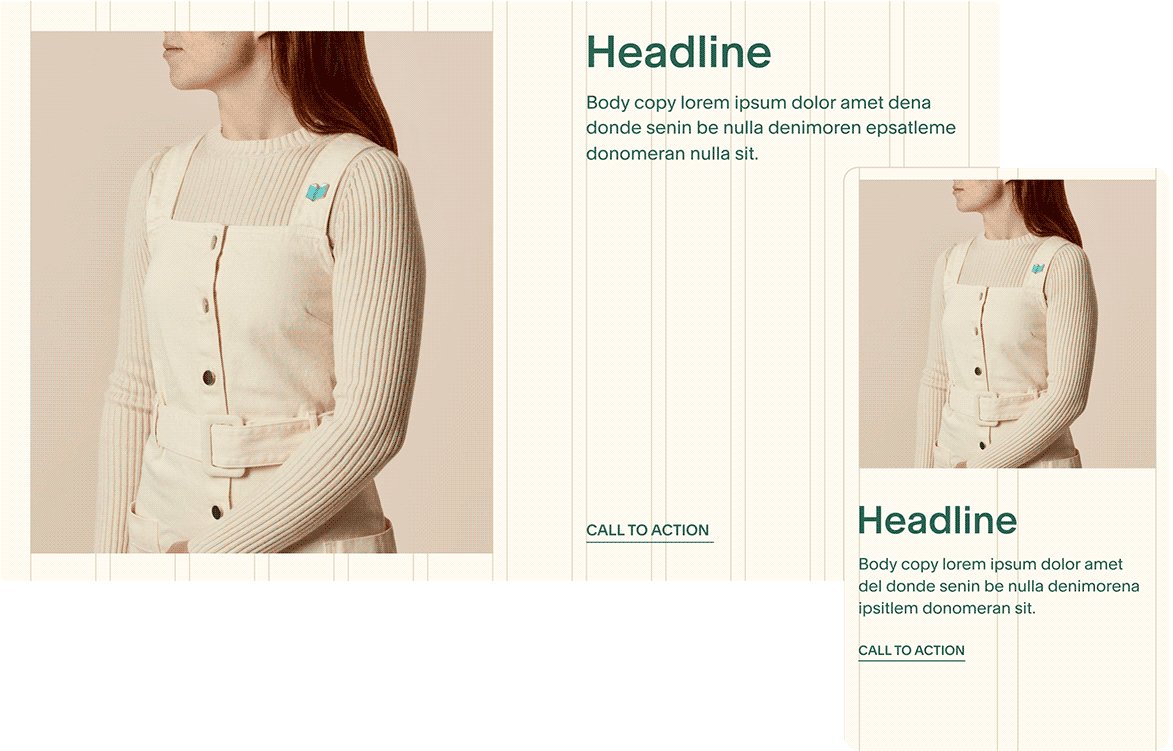
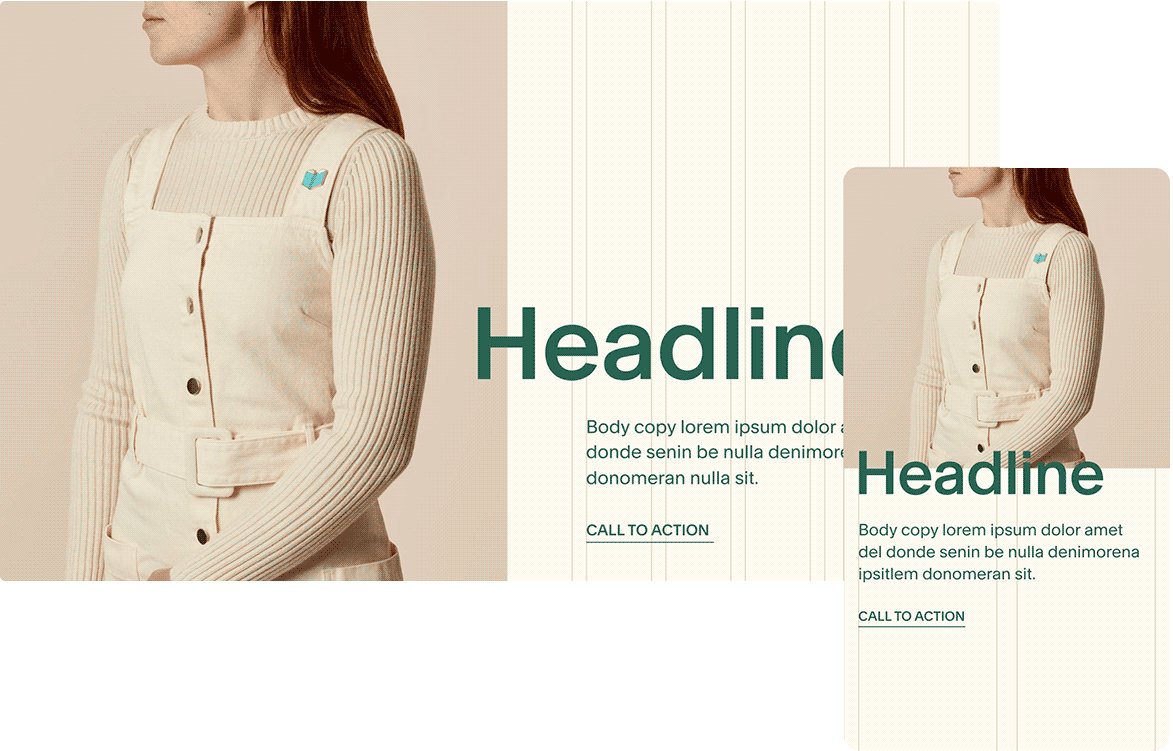
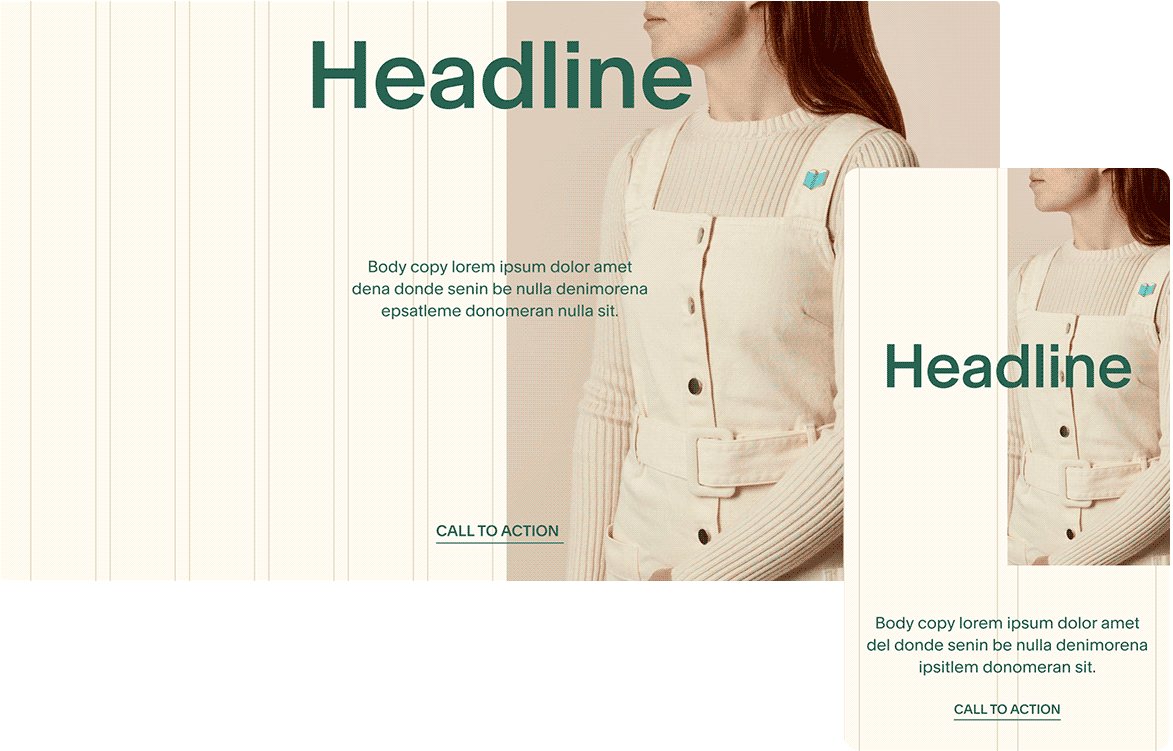
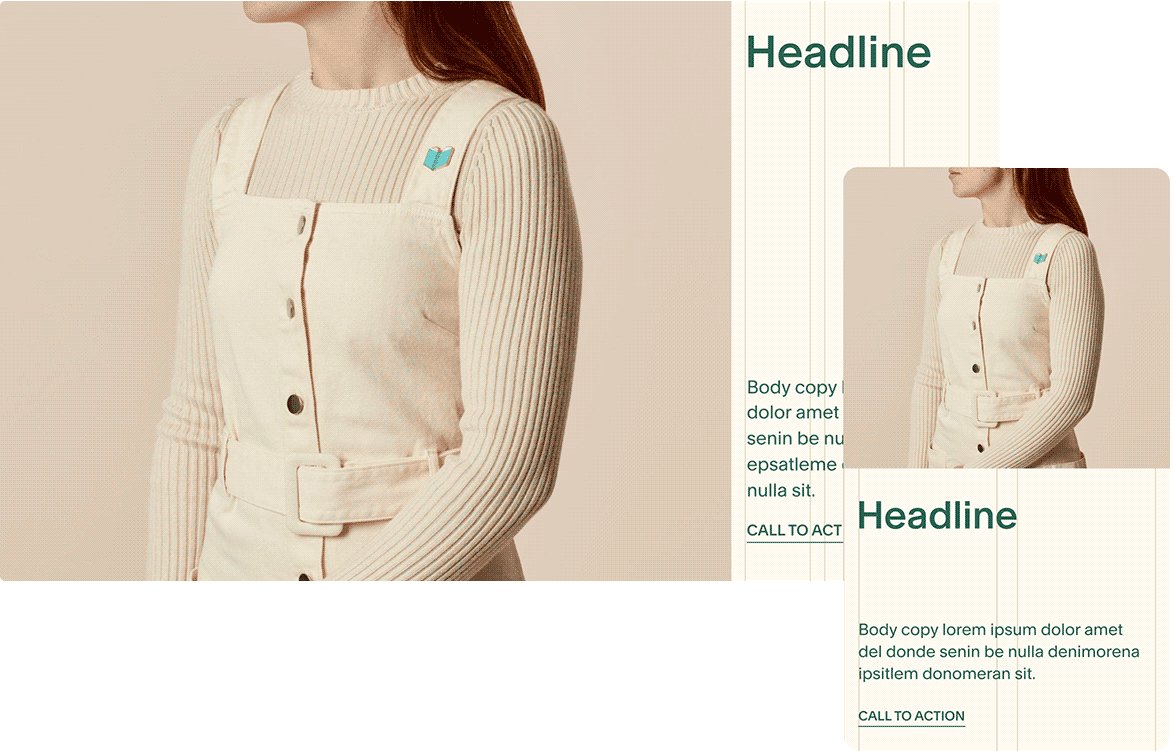
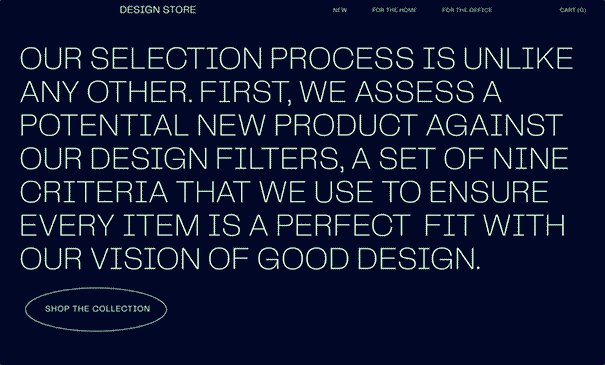
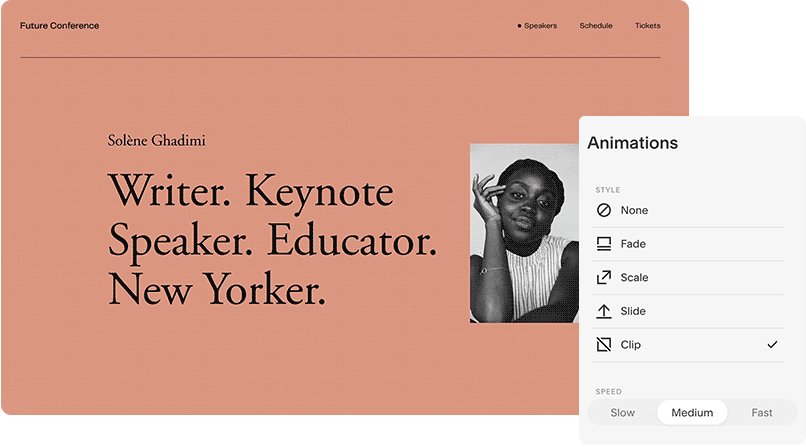
[E.G. EXPRESSIBILITY IN TEXT-DRIVEN LAYOUTS]